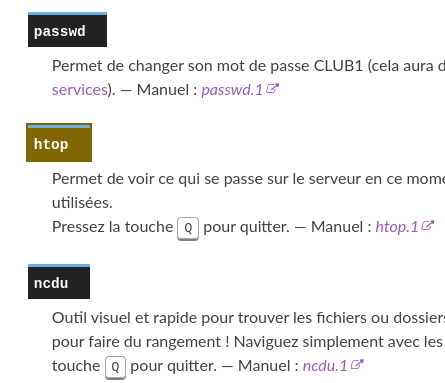
vincent En blanc sur noir pour évoquer un terminal ! Ça permet notamment de bien les distinguer des « logiciels » qui apparaissent plus bas.
Finalement ça rend vraiment pas mal !
Problème du code ci-dessus : il empêche la surbrillance orange des lien ancres.
J’ai tenté ça comme style pour le surlignage. C’est pas totalement uniforme avec le reste mais je pense qu’on comprends quand-même :

diff --git a/_static/club1.css b/_static/club1.css
index d14f8b0..a235110 100644
@@ -1,3 +1,8 @@
+/* Define some variables */
+:root {
+ --color-highlight: #f1c40f;
+}
+
/* Override blockquotes style */
.rst-content blockquote {
border-left: #bbb solid 4px;
@@ -6,6 +11,18 @@
padding-left: 20px;
}
+/* Override "commande" terms style */
+dl.commande dt {
+ background: #222 !important;
+ --color-highlight: #806600 ;
+}
+dl.commande dt span {
+ color: white !important;
+}
+dl.commande dt a {
+ color: #e7f2fa !important;
+}
+
/* Style links on hover */
a:not(.btn):hover {
text-decoration: underline solid 1px !important;
@@ -53,9 +70,9 @@ section:target > h4,
section:target > h5,
figure:target figcaption,
.target:target,
-dt:target {
- background: #F1C40F !important;
- box-shadow: 0 0 0 2px #F1C40F;
+dl > dt:target {
+ background: var(--color-highlight) !important;
+ box-shadow: 0 0 0 2px var(--color-highlight);
}
/* Fix navbar scroll until bottom */
Sinon l’autre idée serait de garder le même jaune orangé que pour le reste et forcer la couleur du texte en noir. Le contraste est vraiment trop faible lorsque le texte est en blanc je trouve.